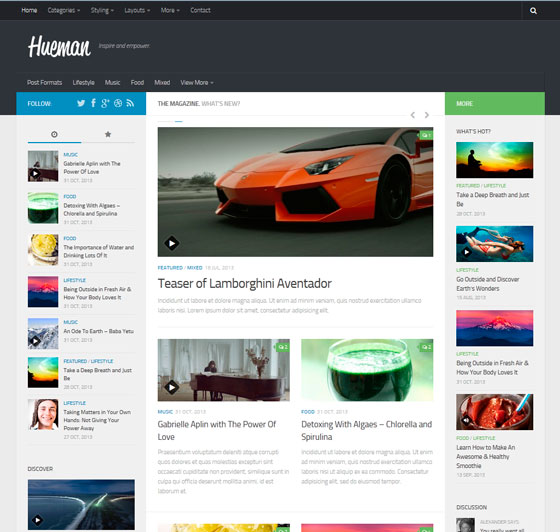
Hueman 

Качественная тема с адаптивным дизайном. Подойдет для любой тематике сайтов.
После активации тема попросит установить дополнительные плагины.
В тему встроены виджеты популярных записей.
Скачали: 13 110 раз(а)
Метки: 2 колонки, 3 колонки, 4 колонки, бежевые, белые, верхнее меню, меню 2 стороны, меню внизу, настраиваемые, резиновые
Рубрики: Адаптивные, Общетематические, Портал, Премиум
97 комментариев на «Hueman»
Ваш отзыв



















19 Окт 2014 в 15:32
скажете как включить слайдер на второй страницы ? тоесть если я на главной нажимаю на картинку я перехожу на подробную новость а слайдер как вот тут нет такого
04 Ноя 2014 в 02:29
Подскажите где можно достать демо-данные для этого шаблона, сайт делаю с нуля, и думаю, что легче будет изменять уже созданные страницы, верно!?
Это первый опыт в сайтостроении…)
04 Ноя 2014 в 20:32
Добрый день, помогите пожалуйста, есть у кого-то полный перевод этой темы Hueman, только не демо, а полной платной версии (2.1.9) выручите пожалуйста. и как сам шаблон перевести, если он уже натянут на WP.
и есть еще 2 вопроса:
1. как добавить в колонку лайков «-VK-» вместо пинтерест уже в самой статье.
2. как интегрировать русские шрифты.
11 Ноя 2014 в 16:16
подскажите как мне включить эти кнопки не найти в настройках
30 Ноя 2014 в 03:37
подскажите пожалуйста, как активировать социальные кнопки?
01 Дек 2014 в 10:30
Вместо картинок фотоапарат что делать ?
01 Дек 2014 в 11:41
Здравствуйте. Обновила тему, теперь пытаюсь восстановить прежние настройки сайта. Пропал второй сайдбар, он как бы есть, но я не могу его активировать. Так же пропали из виджетов Footer 1. Footer 2 … Как это можно восстановить и активировать, и включить неактивные колонки?
01 Дек 2014 в 14:54
Разобралась, браузер обновление не пропускал.
Подскажите, где можно поменять размер миниатюры записи?
17 Дек 2014 в 20:42
Здравствуйте в демо есть слева и справа инфа с миниатюрами на главной странице, а у меня пусто там, как туда добавлять?
28 Дек 2014 в 20:45
ПОМОГИТЕ ПОЖАЛУЙСТА!
КАК ВМЕСТО ХЕДЕРА ОДНОГО ЦВЕТА ПОСТАВИТЬ ФОНОВОЕ ИЗОБРАЖЕНИЕ?
ОЧЕНЬ НУЖНО. СПАСИБО!!!
04 Янв 2015 в 06:11
Подскажите, как переименовать «Следи» и «Больше»?
09 Фев 2015 в 11:52
пока не понял как на форумы поставить чтобы страница была без боковых виджетов, может кто знает?
15 Фев 2015 в 17:46
У меня такая проблема, выключаю мобильную версию сайта, но сайт не отображается корректно, как исправить это?
15 Фев 2015 в 23:05
Александр, у Вас, видимо, какой-то плагин конфликтует с этой темой.
22 Фев 2015 в 21:01
Скажите, пожалуйста, как убрать черную верхнею заливку и сделать, чтобы там был фон сайта?
03 Апр 2015 в 14:01
Подскажите, как сделать так, чтобы в правом сайдбаре картинки тоже высвечивались? И у меня слайдер не листается — есть у кого решение проблемы?
04 Апр 2015 в 18:44
Посмотрел у вас на сайте тему поставил себе, на небольшой блог очень доволен) Особенно когда увидел как выглядят 2 менюшки оч понравилось, только хотелось бы что бы менялся зеленый цвет справа сверху отдельно от той галочки которая на миниатюре где коментарии. В теме вроде бы не настраивается, а в код лезть лень)
04 Апр 2015 в 20:14
Еще вопросик созрел: можно ли эту тему обновить до последней версии без потери данных? Меняла настройки в стилях, но по причине устаревшей версии шаблона в правом сайдбаре не высвечиваются картинки прямоугольные (отличные по размеру от миниатюр) левого сайдбара. А может и по другой причине.
02 мая 2015 в 12:25
Не могу понять как настроить имена файлов (изображений) которые листает слайдер. Помогите пожалуйста. Спасибо.
02 мая 2015 в 18:14
Пётр, зачем настраивать имена? Листаются «Миниатюры записей», которые вписываются при редактировании каждой записи.
14 мая 2015 в 16:40
Все привет, кому не безразлична эта тема. Может кто знает, как сделать шапку сайта прозрачной?
24 мая 2015 в 22:29
Возникла такая проблема: в шаблоне имеется стандартная главная страница-блог в виде слайдера наверху и ниже идут последние записи. Мне же надо установить на главную страницу сайта статичную, но тогда при этом пропадает страница-блог со слайдером в верху. Можно ли как-то на главной поставвить статичную а слайдер перенести на другую страницу?
07 Июл 2015 в 15:56
Привет! А как на главной в центре отображать не последние новости, а сгруппировать их по категориям? Спасибо!
08 Июл 2015 в 15:42
тоже были проблемы в мобильной версии, оказалось это не плагин, это на телефоне браузер галимый
05 Окт 2015 в 13:38
Почему шаблон не адаптивный?
21 Окт 2015 в 07:30
В этой теме присутствует шикарный функционал, который мне нужен на других темах. А именно:
отображать в шаблоне страницы чилд-меню навигацию «Родительскую страницу» и «подчинённые» ей, и при переходе на подчинённую страницу отображение ещё одного подуровня подчиненных страниц.
Может кто знает, как сделать такой функционал в другой теме? Может функция какая, или плагин есть?
(Создание менющек в админке в данном случае не интересует.)
26 Окт 2015 в 22:15
Отличная тема. Немного доработав можно сделать из сайта «конфетку»
28 Окт 2015 в 17:51
1. как добавить в колонку лайков «-VK-» вместо пинтерест уже в самой статье.? и подключить.
28 Окт 2015 в 17:56
<div id="twitter" data-url="» data-text=»» data-title=»Tweet»>
<div id="facebook" data-url="» data-text=»» data-title=»Like»>
<div id="googleplus" data-url="» data-text=»» data-title=»+1″>
<div id="pinterest" data-url="» data-text=»» data-title=»Pin It»>
// Sharrre
jQuery(document).ready(function(){
jQuery(‘#twitter’).sharrre({
share: {
twitter: true
},
template: ‘{total}‘,
enableHover: false,
enableTracking: true,
buttons: { twitter: {via: »}},
click: function(api, options){
api.simulateClick();
api.openPopup(‘twitter’);
}
});
jQuery(‘#facebook’).sharrre({
share: {
facebook: true
},
template: ‘{total}‘,
enableHover: false,
enableTracking: true,
click: function(api, options){
api.simulateClick();
api.openPopup(‘facebook’);
}
});
jQuery(‘#googleplus’).sharrre({
share: {
googlePlus: true
},
template: ‘{total}‘,
enableHover: false,
enableTracking: true,
urlCurl: »,
click: function(api, options){
api.simulateClick();
api.openPopup(‘googlePlus’);
}
});
jQuery(‘#pinterest’).sharrre({
share: {
pinterest: true
},
template: ‘{total}‘,
enableHover: false,
enableTracking: true,
buttons: {
pinterest: {
description: »,media: ‘ID) ); ?>’
}
},
click: function(api, options){
api.simulateClick();
api.openPopup(‘pinterest’);
}
});
// Scrollable sharrre bar, contributed by Erik Frye. Awesome!
var shareContainer = jQuery(«.sharrre-container»),
header = jQuery(‘#header’),
postEntry = jQuery(‘.entry’),
$window = jQuery(window),
distanceFromTop = 20,
startSharePosition = shareContainer.offset(),
contentBottom = postEntry.offset().top + postEntry.outerHeight(),
topOfTemplate = header.offset().top;
getTopSpacing();
shareScroll = function(){
if($window.width() > 719){
var scrollTop = $window.scrollTop() + topOfTemplate,
stopLocation = contentBottom — (shareContainer.outerHeight() + topSpacing);
if(scrollTop > stopLocation){
shareContainer.offset({top: contentBottom — shareContainer.outerHeight(),left: startSharePosition.left});
}
else if(scrollTop >= postEntry.offset().top-topSpacing){
shareContainer.offset({top: scrollTop + topSpacing, left: startSharePosition.left});
}else if(scrollTop 1024)
topSpacing = distanceFromTop + jQuery(‘.nav-wrap’).outerHeight();
else
topSpacing = distanceFromTop;
}
});
как вставить кнопку ВК в этот скрипт?
30 Янв 2016 в 09:27
Pojalusta pomoqite mne/ Ne moqu dobavit social media icon
01 Мар 2016 в 22:51
Pervane установи дополнительный плагин uptolike, и будет тебе счастье
25 Мар 2016 в 19:04
Поставил данный шаблон, на этот сайт.
Это лучший шаблон который я встречал ;)
Огромное спасибо разработчику!
28 Мар 2016 в 10:47
Подскажите пожалуйста, как вывести дополнительный текст на главную страницу?
Пытаюсь добавить текст в index.php но выводится битая кодировка. скриншот
Статическая страница мне не подходит.
Заранее спасибо!
05 Сен 2016 в 22:50
Подскажите как включить форму комментариев к записям, раньше ставил эту тему были теперь не найду где включить
06 Дек 2016 в 15:18
Поставил эту тему на свой сайт. Еще только предстоит разбираться в её шаблонах. Но уже радует адаптивность и 3-х колоночная верстка. Раньше такие функции были только в платных вариантах)
29 Янв 2017 в 22:48
Vaska нельзя копировать статьи вот почему фотоапарат
21 мая 2017 в 01:10
Подскажите как вместо шапки одного цвета поставить изображение?
01 Июн 2017 в 04:46
Как с права с верху полностью убрать место под иконки от социальных сетей?
29 Окт 2017 в 13:12
Всем привет! Подскажите знающие люди как убрать или удалить пингбэки, которые по соседству с комментариями расположены?
29 Окт 2017 в 13:51
Всё. С решением мне уже помогли. Если кому тоже надо будет убрать пингбэки из формы комментариев в теме Hueman, то в файл «function.php» вставьте вот этот код:
function true_disable_self_ping( &$links ) {
foreach ( $links as $l => $link )
if ( 0 === strpos( $link, get_option( ‘home’ ) ) )
unset($links[$l]);
}
add_action( ‘pre_ping’, ‘true_disable_self_ping’ );
И нажмите обновить, после чего пингбэки показываться на вашем сайте с этой темой не будут.
04 Июл 2019 в 12:41
Подскажите если знаете. В сайтбаре ставлю настройки инстаграмм и твиттер, а вместо иконок отображаются квадратики. В чём может быть причина?
16 Янв 2020 в 09:20
Добрый день!
Пожалуйста подскажите как сделать так чтобы при просмотре на смартфонах в полной версии(не мобильной) боковое меню всегда было развернутым и не сдвигало при этом контент влево.
Очень прошу помочь.
02 Июл 2020 в 10:47
Подскажите как поменять цвет шрифта основной записи? Серый текст на белом фоне не очень контрастен. Читабельность плохая.
08 Мар 2021 в 16:58
Приветствую уважаемые пользователи и администраторы сайта. Скажу сразу что тема отличная, мне понравилась. Я использую бесплатную версию (в макете столбца основного содержимого моего сайта установлено 3 столбца (2 боковые панели)). Здесь (в этом сообщении: https://docs.presscustomizr.com/article/249-what-are-the-default-image-sizes-used-in-the-hueman-theme) указаны размеры изображений по умолчанию, используемые в теме Хьюмана. Я настроил тему так, чтобы сообщения отображались как списки сообщений со стандартным макетом списка (маленькая миниатюра слева: высота (в пикселях) 320, ширина (в пикселях) 320). Поскольку все посты на сайте представляют собой фотогалереи, мне не нравится такой дизайн. Я хочу оставить стандартный лист, но хочу, чтобы избранные изображения постов были больше, то есть хочу увеличеть отображаемых миниатюр (предпочтительно высота (в пикселях) 340, ширина (в пикселях) 720). Как мне это сделать?
08 Сен 2022 в 18:01
Добрый день! Подскажите, какая максимальная ширина основной колонки при двухколоночном шаблоне? Сайдбар 340 px, как я понял.