Formation 

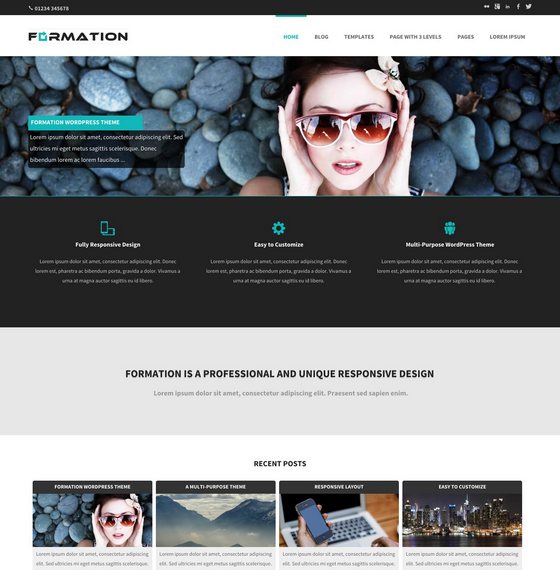
Тема Formation имеет великолепный профессионально выполненный дизайн, а также большие возможности по настройке. Шаблон Formation позволит вам без труда создать качественный блог или корпоративный сайт.
Скачали: 5 741 раз(а)
Метки: 1 колонка, 2 колонки, верхнее меню, левое меню, меню внизу, настраиваемые, правое меню, серые, темный фон, черные
Рубрики: Адаптивные, Бизнес и Финансы, Минимализм, Общетематические, Портал, Премиум
13 комментариев на «Formation»
Ваш отзыв



















23 Фев 2014 в 14:11
Добрый день. Хочу использовать данную тему, но слайдер на главной отображается не так как на демо. Где он настраивается?
05 Сен 2014 в 10:03
Наталья, создайте рубрику с названием «Featured». В поле «ярлык» тоже напишите «featured». Создайте 3 статьи в рубрике «Featured». Каждой статье присвойте метку «featured». Размер миниатюры должен быть такой — 2000х500. После этого слайдер будет работать. Он выводит 3 последние статьи.
28 Дек 2014 в 13:59
Добрый день. Если слайдер не отображается вообще ? Для того что бы все работало нужно покупать полную версию этого шаблона ? Или просто делаю что то не так ?
31 Мар 2015 в 14:50
аналогичный вопрос. Не получается активировать слайдер. Все что посоветовал Влад — сделал. есть подсказки?
31 Мар 2015 в 15:10
честно говоря, непонятно также как активировать другие шаблонные элементы типа тех, что под слайдером
27 Апр 2015 в 17:58
Для того, чтобы активировать слайдер, нужно выбрать главную страницу и в редакторе шаблон, изменить шаблон на Castom Home Page
27 Апр 2015 в 23:07
Алексей и Серж, ко всем описанным Владом действиям для включения слайдера, нужно сделать еще кое-что:
1. Создать новую страничку, назвать её главной.
2. В настройках темы назначить главной страницей эту страницу.
3. Сменить шаблон этой страницы на «Custom home page».
4. Радуемся.
01 Июл 2015 в 12:49
Баннер все равно не появляется.(((
16 мая 2016 в 14:23
Влад,
спасибо! Все заработало!
Изображения в слайдере добавляются через миниатюру в слайдере, название записи будет отображаться поверх изображения.
20 Ноя 2016 в 15:50
Подскажите, пожалуйста, где переименовать «recent posts» и «more»
30 Янв 2017 в 16:42
Подскажите, у меня слайдер выдает только последние 3 статьи, как сделать, чтобы остальные тоже выводились?
07 Фев 2017 в 17:14
Подскажите, пожалуйста, как переименовать «read more» и т.п. в статьях?
13 Фев 2017 в 16:47
Не отображается «Партнеры» на главной, внизу. Как исправить?