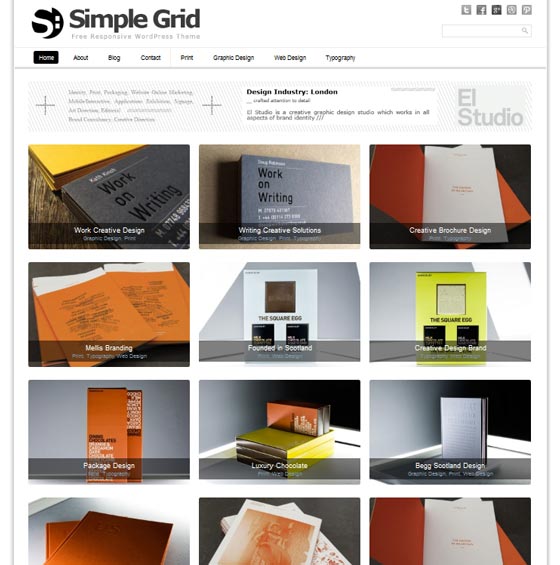
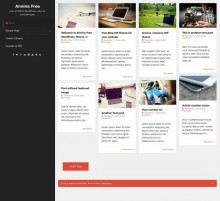
Simple Grid 
Еще одна тема для фото-сайта, имеет резиновый стиль, можно использовать для сайта смартфонов.
Используется два меню, но оба выводятся в одну строку. Между меню страниц и меню рубрик будет разделитель. Для первого меню должно быть название header_menu, для второго category_menu. Меню будут прикреплены к соответствующим областям темы автоматически.
Заметки появляются в рубриках и на главной только если для них указана миниатюра (нажимайте «Использовать как миниатюру» при загрузке изображения).
Подгрузка дополнительных публикаций с помощью Ajax.
Для блога есть отдельный шаблон. Вам необходимо создать рубрику с короткой ссылкой blog, затем статическую страницу и выбрать для нее шаблон Blog.
Скачали: 2 512 раз(а)
Метки: 3 колонки, jQuery&java, белые, резиновые, серые, черные
Рубрики: Адаптивные, Портфолио, Фото



















21 Июн 2013 в 11:44
Вот пробую ставить и что-то не пойму как эта анимация красивая как в ДЕМО прикручивается, сама она что-то не появилась. может я что-то пишу не так.
Есть у кого опыт установки коректной?
27 Янв 2016 в 15:03
Тема красивая но глючная! Убил пол дня времени, а толку ноль :( Администрации сайта стоит задуматься над тем, что ни выкладывают тут сырые продукты.
В общем проблема с меню, никак не могу ее устранить! Допустим создаю страницы к примеру — /Главная/контакты/заказ онлайн/…
А на самом сайте почему то эти ссылки дублируются в основном меню и получается — /Главная/контакты/заказ онлайн/Главная/контакты/заказ онлайн/ — что это? Баг? Глюк? Подскажите пожалуйста, как устранить этот глюк. Кучу плагинов переставил для меню, создавал новые меню и делал как написано к описании темы но ничего не помогает:( вот ссылка на сайт
27 Янв 2016 в 15:23
В общем полез в шаблон, а именно в header там в общем обнаружил, что строка повторяется 2 раза, одну удалил и меню стало таким каким нужно) Ладно будем мастерить дальше… Пока все обвинения сырости продукта снимаю:)