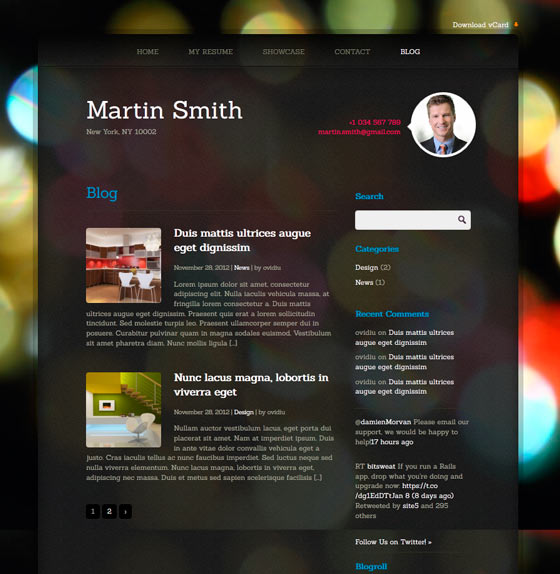
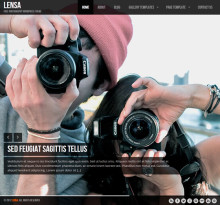
Veecard 

Качественный шаблон подойдет для сайта «Визитки» или «Портфолио». Шаблон переведен на русский частично, внешняя часть которая видна посетителям переведена, админка нет.
Ознакомитесь с шаблоном на тестовом сайте. Настройки шаблона просты, для того чтобы в верху была закладка блога или галереи, нужно создать страницу и задать в ней желаемый шаблон( Blog, Contact, Showcase )
В настройках темы можно менять цветовую схему, шаблон довольно гибкий в настройках.
Инструкция шаблона на русском:
General
Your Logo: Здесь Вы можете загрузить свою собственную эмблему;
Text as Logo: Покажите эмблему как текст вместо изображения эмблемы;
Custom Favicon: Загрузите favicon;
Загрузите в специальный Card Файл Upload vCard File;
Homepage
Вы можете заполнить необходимые области, а именно, что Вы хотите видеть на домашней странице в стиле Card.
Typography
Если Вы проверяете систему Enable Google Font, которая позволяет использовать шрифт Google и обеспечивает правильную Связь Шрифта Google Google Font Link and Font-Family и остальных семейств представленных шрифтов, заголовок и шрифт тела будут заменены стандартными барьерами.
Color Settings
Тема представлена двумя предопределенными шкурками, бесплатный темный и легкий. Кроме того, Вы можете изменить фон главного образца, который появляется на области основного содержания. Вы можете выбрать цвета для заголовков и акцентировать цвета.
Contact
Здесь Вы можете зарегистрироваться, адрес электронной почты будет использоваться для формы основного контакта.
Social
Заполняя предыдущие области, Вы используете социальные кнопки, которые показаны в правой нижней стороне веб-сайта.
Meta
Эта секция сделана для того, чтобы помочь Вам с определенными параметрами настройки SEO. Если у Вас будет специальный плагин для SEO, то те параметры настройки станут неэффективными.
Footer
Написанное вами содержание должно заполнить textarea, будет показан на левой стороне нижней сноски веб-сайта. Правая сторона зарезервирована для кредитов Site5’s.
Stats
Этот textarea зарезервирован для универсального кодекса, предлагаемого третьими лицами (Аналитики Google), которые помогут Вам отследить движение на своем веб-сайте.
Regenerate Thumbnails
После первичного монтажа темы, Вы должны восстановить уменьшенные изображения, чтобы соответствовать уменьшенным размерам темы. Этот процесс может потребовать определенное количество времени, поэтому не закрывайте страницу, пока процесс не закончится.
Скачали: 5 579 раз(а)
Метки: jQuery&java, настраиваемые, темный фон, черные
Рубрики: Визитка, Портфолио, Премиум



















08 Июн 2013 в 07:01
как добавить резюме?
21 Июл 2013 в 23:57
Чтобы добавить пункт резюме в меню — 1. Создаем резюме и копируем ссылку страницы в буфер обмена. 2. переходим в раздел управления меню и в разделе «Произвольное меню» в адрес вставляем скопированную ранее ссылку. 3. В «ярлык» пишем, например — «мое резюме» — и кнопку «добавить». 4. Выбираем порядок меню и нажимаем «сохранить меню», идем на сайт и проверяем — появится пункт «мое резюме» в меню.
13 Авг 2013 в 16:54
На внутренних страницах не отображается Bio Image. Возможно ли его туда вставить? Ведь на скриншотах и демо все нормально..
29 Авг 2013 в 11:54
Ребят возник такой вопрос, хочу добавить ВК на Блог, но её в настройках темы нету, как мне её туда вбить?
02 Сен 2013 в 11:24
Выглядит довольно стильно)
26 Ноя 2013 в 10:03
Подскажите плиз, как в резюме поставить свою фотку?
10 Дек 2013 в 22:56
Не могу добавить резюме, после сохранения, не может найти страницу. Ошибка — 404.
07 Фев 2014 в 12:24
люди добрые помогите, отправка через обратную связь на сайте моем с этой темой на почту в сообщении приходят иероглифы
18 Июл 2014 в 14:56
А как заменить русские названия разделов (день рождения, телефон и т.д.) на английские, т.е. вручную ?
Спасибо