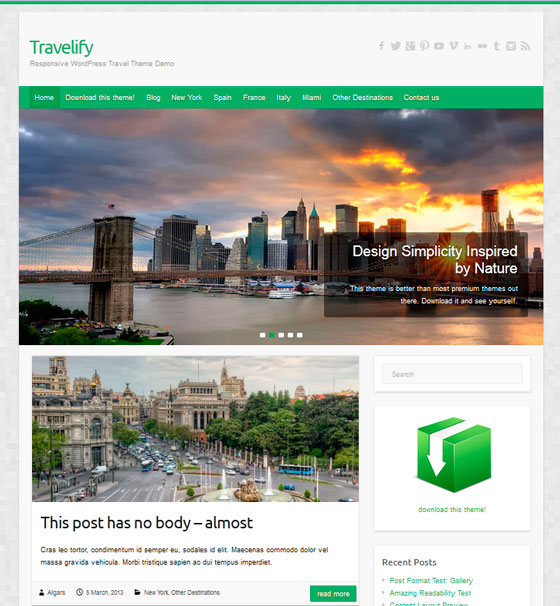
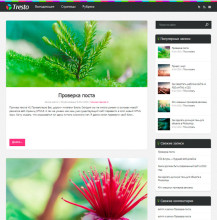
Travelify 

Качественная настраиваемая тема которая легко подойдет под любую тематику сайта. После активации появится панель с настройками.
Скачали: 6 697 раз(а)
Метки: 2 колонки, бежевые, белые, верхнее меню, зеленые, левое меню, настраиваемые, правое меню, резиновые
Рубрики: Адаптивные, Бизнес и Финансы, Общетематические, Портал, Премиум
51 комментарий на «Travelify»
Ваш отзыв



















13 Июл 2020 в 22:12
Чтобы убрать из слайдера текст и оставить только названия страниц, надо редактировать файл header-extensions.php (расположение: редактор тем — library — structure).
Найти и удалить этот кусок (ближе к конце файла ищите? примерно строки 261-263):
if( $excerpt !=» ) {
$travelify_featured_post_slider .= ».$excerpt.’‘;
}