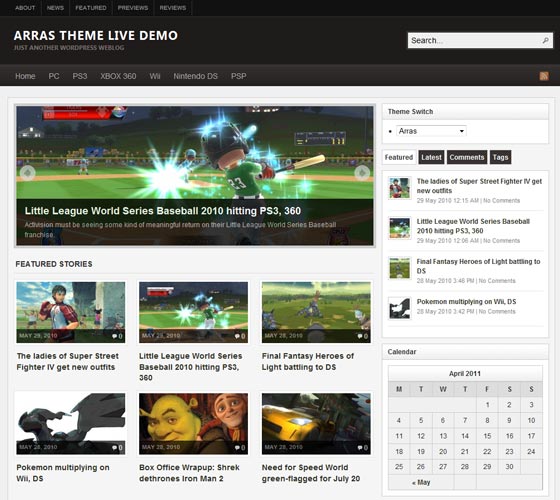
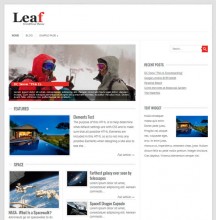
Arras Theme 
Доброго вам времени суток друзья!
Именно сейчас, посредством блога wp-templates.ru, мне хочется обрадовать вас небезынтересной и многофункциональной темой WordPress, которая называется Arras Theme. Хочется отметить, что шаблон разработан в двух цветах, но его уникальность и сложность основывается на предоставляемой гибкости и функциональности. Между тем, его 2-цветность может найти свое применение исключительно на первоначальном этапе. Для новичков в сфере блогов он, скорее всего, покажется тяжеловатым, хотя для того, чтобы набить руку вполне может быть востребован.
Сразу после проведения активации, в админке возникает самостоятельный раздел Arras Theme. Внутри раздела сталкиваемся с тремя вкладками «Настройки фона», «Настройки шапки» и «Настройки темы». Изначально рассмотрим первые две, что связано с их простотой.
Настройка шапки
Этот подраздел предоставляет возможность осуществить настройку логотипа текстового формата, а также загрузить свой индивидуальный графический вариант. Формат изображения должен быть исполнен в разрешении 980 х 80 пикселей. При использовании текстового логотипа допустимо изменить цвет, осуществив грубую или точную подборку. В том случае, если результат не соответствует ожиданиям, имеется возможность вернуться к изначальным настройкам.
Настройка фона
Исходя из настроек по умолчанию, фон применяется бело-серый, однородный. Изменить цвета и разрисовать его можно настолько, насколько хватит фантазии. Здесь предоставляется возможность загрузки собственного изображения фона, определения на странице желаемой позиции и, естественно, можно фону придать однородный цвет, основываясь на свой вкус.
Настройка темы – наиболее объемный и вызывающий интерес подраздел.
Он содержит несколько дополнительных вкладок:
1. Главное. Тут имеется указание текущей шаблонной версии. Он находит активное развитие и, вполне допустимо, что в самое ближайшее время в свет выйдет следующая версия.
В последующей паре полей определяется ссылка в отношении RSS-ленты, которая может замениться на ссылку Фидбернера. Далее необходимо указать имя, зарегистрированное на ресурсе Twitter. В самом же низу шаблона допустимо указать текст копирайта и заголовок.
2. Навигация. Здесь необходимо указать наименование главной страницы и произвести выбор того, что будет изменяться в меню навигации. Для осуществления данной цели нужно использовать дополнительный плагин. Несколько забегая вперед, стоит указать, что справа от настроек имеются ссылки на ресурсы, содержащие плагины, которые необходимо применять для корректного функционирования шаблона.
3. Стили. Вкладка, которая обеспечивает изображение лучших ссылок, постов и слайдера. Отображение может быть осуществлено различными вариантами, начиная от элементарных ссылок и заканчивая постами в одну или несколько колонок. Для того, чтобы разобраться, необходимо самостоятельно поиграть с предлагаемыми настройками.
4. Дизайн. Можете не поверить, но это здесь тоже встречается! Здесь осуществляется настройка расположения сайдбаров и необходимого числа колонок. Помимо того присутствуют два варианта отображения данных, хотя кардинальных отличий в них нет.
5. Миниатюры. В этой вкладке настраиваются габариты миниатюр и параметры их управления. Для этого нужно установить необходимый плагин. Крайняя вкладка применяется для экстренного случая, когда по каким-то причинам произошел сброс настроек или удаление шаблона.
Резюме: Далеко небезынтересный шаблон, что обосновывает желание подробнее ознакомиться с мнением читателей о его функционировании.
Сайт шаблона: arrastheme.com
Скачали: 3 531 раз(а)
Метки: 2 колонки, jQuery&java, правое меню
Рубрики: Портал, СМИ и пресса




















23 Июн 2011 в 00:18
Скажите почему не отображаются миниатюры?
Я создаю новую запись, вставляю картинку, но окошки как были черные так и есть.
23 Июн 2011 в 08:11
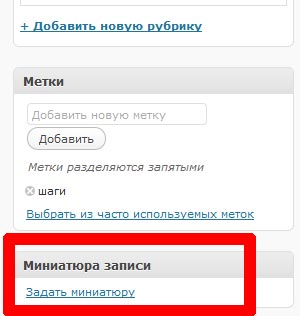
Для отображения миниатюр, их следует задать для каждой записи в соответствующем поле “миниатюра записи” которое располагается в правой колонке при редактировании записи. Смотри на картинке:

23 Июн 2011 в 08:29
Спасибо большое! Разобрался. Правда у меня это меню почему то на английском, как то его не заметил )
27 Авг 2011 в 13:14
Как исправить фичу, выпадающие меню категории прячется за слайдер?
18 Янв 2012 в 19:05
Скажите как перенести поиск в блок меню nav ?
03 Мар 2012 в 18:05
Очень интересный шаблон. И миниатюры можно задать на все посты автоматом с помощью плагина. Сенкс.
07 мая 2012 в 18:54
Так кто нибудь скажет как решить с Выпадающим меню, что бы не лезло за слайдер ??? Можно конечно назначить туда Страницы, но мне было бы удобней меню!!!
И у меня вопрос, как изменить вывод новости в Лучшие, что бы было как на скрине выше, миниатюра и название, без короткого текста???
07 мая 2012 в 18:55
Олег, а вам виджет Поиска чем не нравится?!)))
02 Июл 2012 в 07:20
Тема — обалденная, больше настроек только в Joomla! Но вот одна плюшка корявая — закладки выпадающего меню не видно из-за слайдера, об этом уже писалось выше. Буду благодарен, если кто поведает, как решить эту проблему;)
14 Июл 2012 в 09:41
Мне не понятно какой плагин это делает
«Десятин
03 Мар 2012 в 18:05
Очень интересный шаблон. И миниатюры можно задать на все посты автоматом с помощью плагина. Сенкс.»
Можете подсказать какой плагин? Спасибо!
14 Июл 2012 в 09:56
Я нашел такой плагин Simple Auto Featured Image, только почему то картинки не отображаются вот тут
14 Июл 2012 в 12:58
Это ошибка, тема автономна и для работы не нуждается в плагинах.
23 Июл 2012 в 13:44
вот у меня такая проблема ! добавляю фото в медиафайлы вставил в запись опубликовал! и в слайде все норм отображается но когда хочю добавть фотографию с радикала или с другого источника не получается что делать? (просто на хостинге место мала )одним словом если я загружаю фотографии с своего хостинга то работает а если с другого то нет как это исправить?
23 Июл 2012 в 13:45
Вот такая проблема одним словом если я загружаю фотографии с своего хостинга то работает а если с другого то нет как это исправить?
11 Окт 2012 в 10:59
я решил проблему с выпадающим меню.
Ищем срочку
ul.menu li:hover > ul {
visibility: visible;
}
и ставите значение фона, после преобразования должно быть так
ul.menu li:hover > ul {
background: none repeat scroll 0 0 #efefef;
visibility: visible;
}
08 Янв 2013 в 15:18
Тимур, и где эта строчка? ul.menu li:hover > ul {
visibility: visible;
}
Все пересмотрела, и не нашла