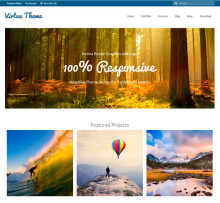
Celestial — Lite 
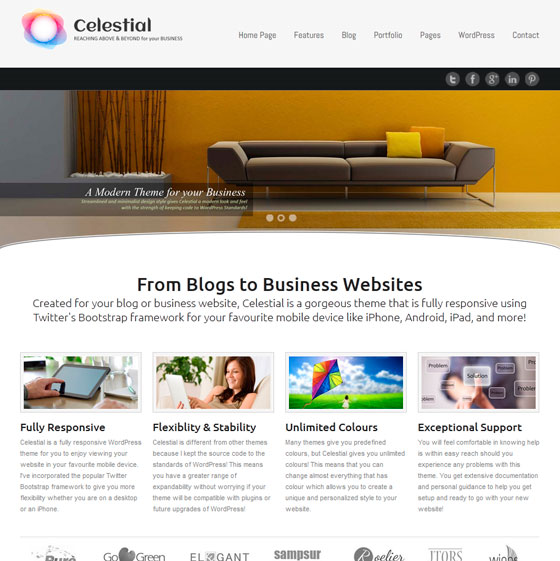
Шаблон Celestial Lite имеет элегантный внешний вид и прекрасно подойдет для создания сайта или блога бизнес-напрвленности. Celestial Lite имеет простые и понятные настройки, потому реализовать свои идеи с темой Celestial Lite не составит никакого труда.
Скачали: 5 874 раз(а)
Метки: 2 колонки, 4 колонки, белые, верхнее меню, настраиваемые, правое меню, резиновые
Рубрики: Адаптивные, Бизнес и Финансы, Общетематические
41 комментарий на «Celestial — Lite»
Ваш отзыв




















10 Июн 2013 в 14:17
Есть какая либо документация по шаблону. Например, как сделать в шабке слайдбар, как так же красиво оформить первую страницу… и т.д.
11 Июн 2013 в 15:20
Тут такое слайд-шоу красивое, а у меня после установки его нет =(
11 Июн 2013 в 17:12
А я немного поразбирался и понял что к чему. В архиве есть файл readme — там написаны нужные плагины, в том числе для слайдбара.
26 Июн 2013 в 13:26
Установила плагин Responsive Slider как рекомендовано, но никак не могу настроить размерность картинки — какой бы большой я не делала картинку — она не встает аккурат в область слайдера. Почему так происходит? буду очень благодарна за помощь!
26 Июн 2013 в 15:04
Установил плагин Responsive Slider но не могу разобраться как добавлять туда фотографии, помогите кто знает?
26 Июн 2013 в 15:36
Сергей, посмотрите вот это видео
оно очень подробно рассказывает, как правильно установить слайдер
27 Июн 2013 в 10:59
Спасибо Ольга за помощь. Слайдер удалось установить, но та же проблема что и у вас, фотографии не полностью, заполняют только левую часть, а справа черный блок.
27 Июн 2013 в 11:36
Ольга, размеры фотографий должны быть 1920х540. Также это надо прописать в настройках плагина, тогда все получится. Если что то не понятно пишите на почту knight-88@yandex.ru
27 Июн 2013 в 14:58
Пожалуйста, помогите разобраться.
Вставляю виджет Vslider в поле «Баннер».
Все хорошо, но слайдер расположен не по центру страницы, а слева.
Как расположить слайдер по центру поля «Баннер»?
Спасибо
01 Июл 2013 в 21:59
Стас, у меня та же проблема. Написала Сергею вопрос на почту, как отпишется поделюсь с вами:)
01 Июл 2013 в 22:48
ураааа!!! у меня все получилось!!!!!!!!!
правда с плагином Meteor Slides. Там только нужно выставить размеры как советует Сергей, 1920х540 и загрузить баннеры такого же размера и все заработает!!:)
02 Июл 2013 в 10:02
Ольга, таким способом можно любой слайдер прикрутить. Выставить ширину 1920 и вперед. Но вот как быть, если хочется слайдер не на всю ширину. Конечно смотреться будет иначе, но потребности разные бывают.
02 Июл 2013 в 19:38
Хотя, я нашел выход. Как я раньше это проглядел, не знаю.
В слайдере VSlider есть настройка с точностью до пиксела, где будет располагаться слайдер и какой он будет ширины.
26 Июл 2013 в 16:46
Как вообще настроить эту тему, слайдер, остальные элементы, оригинальные шрифты? Может кто то обладает достаточной информацией по данной теме?
17 Авг 2013 в 11:58
Помогите, пожалуйста, как оформить страницу с портфолио?
04 Сен 2013 в 23:15
Как сделать менюшные слова
Home Page
Features
Blog
Portfolio
Pages
WordPress
Contact
точно так же как и в Демонстрации, чтобы при наведении они разворачивались
01 Окт 2013 в 16:09
Неужели нет XML файла для импорта всего содержимого сайта как на примере?!
09 Ноя 2013 в 13:54
Делали на базе этого шаблона сайт. Вот что получилось:
Каких-то особых трудностей не было, разве что:
1) Слайдер не родной Responsive Slide (почему-то не заработал сходу) — а Meteor Slides. Понятный, на русском. Размеры картинок 1920×540.
2) Социальные кнопки включаются в админке — в настройке темы. Нужно сначала их выключить, а потом включить — после этого появляются.
3) Как только верхнее меню имеет подменю — начинает выпадать красиво как в демке.
4) изначально в центре располагаются последние записи — в настройках темы выбирается статическая страница, далее создается обычная страница без рубрики и названия, чтобы заголовок не выводился и копируется информация из демки (ну или вставляется любой другой HTML-код).
Кроме того, справа располагаются последние записи, облаго тегов и т.п. Убирается и настраивается в виджетах.
5) с оригинальными шрифтами не заморачивались, но по идее просто меняется шрифт в css для меню. В шаблоне, кстати, все стили хорошо прописаны, очень удобно менять, не нужно даже добавлять.
Это если по-простому с минимальными копаниями в коде )
19 Ноя 2013 в 17:03
Сережа — молодец:) Все правильно рассказал. Я только одного не понял пока — как в страницы вставлять разные слайдшоу, нумерка в кодах вставок не увидел вроде бы:)
17 Дек 2013 в 01:04
Подскажите пожалуйста, как сделать область партнёров на главной как в демке?
17 Дек 2013 в 10:20
понял что через Advanced Text Widget, но всё равно не понятно как его настроить
16 Янв 2014 в 19:00
Как сделать/DOBAVIT’ субменю в Celestial Lite ?
16 Янв 2014 в 19:02
На первой странице есть четыре фотки как к ним добавить линк?
16 Янв 2014 в 19:26
ак сделать/DOBAVIT’ субменю в Celestial Lite ? — eto nashiol
04 Фев 2014 в 14:13
Здравствуйте! Не могу настроить 4 колонки как на скриншоте! Что делать? За ранее спасибо!
04 Фев 2014 в 20:51
Не могу найти код, подскажите где он?
02 Апр 2014 в 20:19
Александр, вы разобрались, как 4 колонки сделать?
Вообще, кто подскажет?
03 Апр 2014 в 09:26
Чтобы сделать центральные 4 колонки проще всего скопировать этот код верстки с исходного сайта и вставить в статью, которая предназначения для главной страницы.
19 мая 2014 в 10:13
Спасибо всем за комментарии! Они мне очень помогли.
22 мая 2014 в 09:58
По поводу четырех центральных колонок информация есть на wptechdocs.ru тема Celestial.
30 Окт 2014 в 17:43
Почините не могу посмотреть что за шаблон не открывает!!
31 Окт 2014 в 07:52
Поправили.
06 Фев 2015 в 15:44
Что-то никак не получается сделать эти четыре колонки. Или шаблон мудреный или я что-то пропускаю.
14 Фев 2015 в 19:18
Не получается. Я очень зол. Все делал согласно инструкции, но 4 фотки выстраиваются одна под другой, а не в ряд. Помогите!
15 Фев 2015 в 18:32
Чтобы сделать 4 колонки нужно перейти на:
Внешний вид — виджеты, после чего настраивать каждый виджет под названием Front Page Top.
Предварительно необходимо задать параметр для главной страницы — page full width content and widgets.
Однако есть проблема — Как под виджетами разместить текст? Я имею ввиду не под каждой картинкой, а именно блок текста. Кто подскажет?
ПС. По виджетам помог сайт —
07 Мар 2015 в 17:59
При проверке сайта с этим шаблоном на W3C выдает почти 600! ошибки CSS и 157 предупреждений. Это слишком…
07 Мар 2015 в 18:47
В рубриках отображается все содержимое страниц, хотя в настройках вордпресс стоит «анонс»…
10 Мар 2015 в 21:47
Делаю 4 колонки с изображениями, вставляю путь изображения, не показывает картинки. В чем может быть дело? Буду очень благодарен за помощь art-ton58@yandex.ru
07 Апр 2015 в 19:14
Поставил я слайдер, 4 колонки. А теперь думаю, к чему такие сложности. Можно было без всяких плагинов поставить хоть 3, хоть 4 колонки в ряд при помощи шорт-кода. Проще и легче. Слайдер тоже уберу, кого им удивишь…
12 Апр 2015 в 21:59
С одной стороны слайдер на туристическом сайте вроде бы не лишний — пляжи, красивые отели, море и прочие красоты отдыха. Но если почитать рекомендации Гугла, то вкрадываются сомнения.
А с главной страницы я четыре колонки убрал. Как ее оформить пока не знаю, но зато теперь смог отключить больше половины плагинов.
Может повешу красивые картинки отелей и подобного с помощью шорт-кодов. Наверно так проще и десяток плагинов не нужен.
14 Апр 2020 в 10:42
Тоже пытался использовать этот шаблон, но видно не судьба